Abonnez-vous pour recevoir les articles

SEO, 9 tags ou balises HTML indispensables pour augmenter le trafic de son site web
| WebHTML, entendez Hypertext Mark Up Language est un langage de structuration de contenu. Il permet de faire la description et donc la structuration du contenu d’une page web qui sera interprétée par un navigateur web. Cette structuration se fait à partir de balises, des marqueurs qui rendent la lecture facile pour le navigateur mais aussi pour les humains.
Les balises HTML sont des marqueurs qui permettent de décrire la structure d’un site internet, chaque balise a son rôle. Par exemple la balise « table » permet de construire un tableau, utilisé notamment pour afficher des listes d’élément.
Mais quand il s’agit de SEO, savez-vous que certaines balises HTML ont un impact sur le référencement naturel de votre site internet ? Les utiliser et surtout les utiliser correctement peut améliorer la visibilité de votre site web sur les moteurs de recherche. Découvrons ensemble 9 tags HTML qui peuvent contribuer à améliorer le positionnement de votre site sur les moteurs de recherche et par la même occasion augmenter le trafic de votre site internet.
Pour bien comprendre les choses, nous avons divisé ces balises en deux types, les balises d’entêtes, qui se trouvent entre les balises « head » de la page HTML et les balises qui sont dans le corps du document, le corps de la page.
- Les balises indispensables dans votre entête
1.La balise TITLE
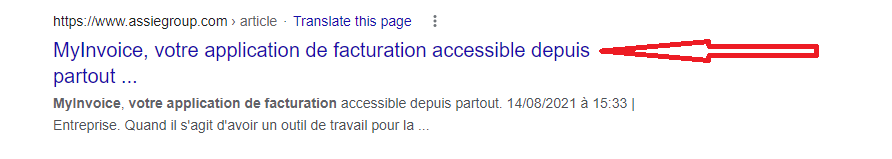
La balise TITLE comme son nom l’indique, représente le titre de votre page web HTML. Il y a certains critères qu’il faut respecter. Par exemple pour avoir un site original : le titre de la page doit être unique sur votre site web. Il doit être compris entre 30 et 60 caractères. La raison pour laquelle le titre doit être unique vient de son traitement dans les résultats des recherches sur Google par exemple. Voici un exemple sur la figure suivante, une de nos pages qui apparait dans un résultat de recherche sur Google

Et si vous voulez voir à quoi ressemble la page elle-même sur notre site, par exemple si l’internaute avait cliqué sur lien de recherche, sur quoi il serait tombé. L’image à la figure suivante montre la page affichée

Et comme vous pouvez le voir, le tire est utiliser dans la page comme pour dire « Voici la page que vous avez suivi »
2.La balise meta, description
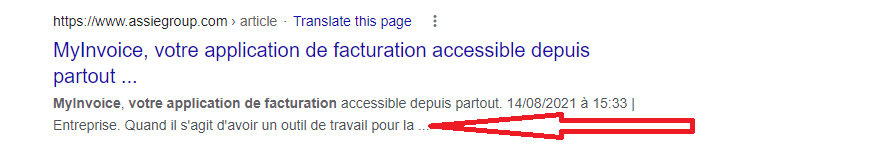
La balise ou tag « meta » est une balise qui permet de faire plusieurs choses à la fois, et pour indiquer exactement ce qu’il faut faire, il faut préciser avec un attribut, par exemple « name » et lui donner une valeur qui correspondra à son rôle. Dans notre cas ici, il nous faut utiliser « description ». Pour que notre site s’affiche correctement dans les moteurs de recherche et pousser les utilisateurs à visiter votre site, la balise ou tag « meta » est très important, car après le titre, c’est avec cette balise qu’on donne une idée du contenu de la page à notre internaute. Pour comprendre jetez un coup d’œil à la figure suivante :

Ce bout de texte est très important car, s’il est assez convainquant l’internaute clique sur le lien immédiatement. Alors, c’est un élément à ne pas négliger pour augmenter le trafic de son site. Concrètement il faut donc écrire <meta name= "description" content="Mettre ici le texte qui sert de description et qui apparaitra dans les moteurs de recherche" / >
3.La balise meta, robots
Il s’agit en fait de la même balise que dans le cas précédent, et comme nous l’avons dit, il suffit de lui passer une valeur différente à son attribut « name » et on obtient un autre rôle. Ici avec la valeur « robots » on cible les robots des moteurs de recherches directement qui parcourent notre site afin de l’indexer. Nous avons la possibilité de demander aux robots, soit d’indexer notre page avec le mot clé « index », soit demander aux moteurs de recherche de ne pas l’indexer avec le mot clé « noindex »
On peut donc le faire de cette manière :
Pour demander aux robots d’indexer la page, ce qui est notre cas : <meta name="robots" content="index">
Pour demander aux robots de ne pas indexer la page : <meta name="robots" content="noindex">
4.La balise viewport, surtout pour les mobiles
Le « viewport » est la partie visible d’une page web. Le problème que cela peut poser est que sur les appareils mobiles, il n’y a pas assez d’espace, et la partie visible est très petite. Lorsqu’on a conçu une page pour un ordinateur qui en général est plus grand, et qu’on veut afficher facilement la même page sur un petit écran de téléphone, les navigateurs web réduisent eux même sur une sorte d’échelle la taille globale de la page. En faisant cela vous attirez aussi bien les visiteurs sur téléphones comme sur ordinateurs, c’est donc très important pour augmenter le trafic de son site web. Voici ce qu’il faut écrire pour cela : <meta name="viewport" content="width=device-width, initial-scale=1.0">
5.Les balises Open Graph : Pour les réseaux sociaux
Depuis l’avènement de Facebook, les réseaux sociaux ont pris une place très importante dans notre vie, et pour les moteurs de recherche, une page qui est partagée sur les réseaux sociaux doit avoir un contenu intéressant. Là, c’est un peu comme si vous faisiez d’une pierre deux coup, permettre aux visiteurs de relayer votre contenu sur les réseaux sociaux, augmenter le trafic vers votre site, et Google comprendra que cette page est très utile, et le fera monter dans le positionnement de ses résultats. Open Graph a été introduit par Facebook pour définir comment une page quelconque apparaitrait sur son réseau social, voici par exemple un exemple complet de ce que vous pouvez trouver sur cette page même :
<meta property="og:image" content="lien/vers/image" />
<meta property="og:url" content="url/de/la/page" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Titre de la page" />
<meta property="og:description" content="Une description qui apparaitra sur Facbook en plus du titre" />
Comme vous pouvez le voir, chaque balise est assez explicite.
6.Les tags canoniques
Pour éviter les « duplicate content » c’est-à-dire avoir deux pages par exemple qui ont un contenu identique ou quasi identique, il est possible d’utiliser un tag spécial pour indiquer aux moteurs de recherche laquelle indexer. Si vous ne le faites pas, Google peut vous pénaliser parce qu’avec du contenu dupliqué, le moteur de recherche ne sait pas lequel indexer.
Si vous vous retrouvez dans un cas pareil, utiliser un tag « canonique » pour indiquer la version à utiliser dans les résultats des recherches.
Le tag se présente comme suit :
<link rel="canonical" href="lien/vers/page/censé/etre/orignelle">
- Les balise qui sont dans le contenu même de la page.
HTML étant un langage de structuration, sachez que la façon dont vous structurez votre contenu à un impact sur sa visibilité dans les moteurs de recherche et impacte le trafic de votre site web. Par exemple les tags de niveau Hx sont des tags pour marquer une sorte de hiérarchie dans votre page
7.Un unique tag H1
Le tag H1 est très important car c’est un tag qui représente une sorte d’entête dans le document que vous êtes en train de consulter. Pour un article de blog comme celui que vous êtes en train de consulter, on utilise le tag H1 comme première ligne de la page, et il doit être unique. Un exemple se trouve sur l’image suivante :

C’est le titre de la page qui est repris, ainsi le visiteur qui a peut-être suivi un lien depuis un moteur de recherche sait qu’il ne s’est pas trompé de page en atterrissant là.
Pour la suite de la page, si vous avez des titres à ajouter sur des blocs de la page. Utilisez un H2, et au suivant un H3, jusqu’au plus petit qui est le h6. Evitez d’utiliser deux H1, cela aura un impact négatif sur le trafic de votre site.
8.Le «ALT » un texte alternatif pour les images
Les robots des moteurs de recherche sont intelligents, mais pas assez pour lire une image. Donc pour eux, une image ne veut pas dire grand-chose. Et pour les aider à comprendre, il faut accompagner cette image d’un texte alternatif, d’où le « alt ». En général, on y met un texte qui a un rapport avec la page. Comme le titre de l’article pour le cas d’un blog. Voici donc comment cela se présente.
<img src= "lien/vers/image" alt= "texte alternatif" />
9.REL, NOFOLLOW
Tout comme les tags robots, ce tag donne une instruction directe aux robots qui visitent votre site, et comme l’indique son nom, ce tag permet de demander au moteur de recherche de suivre ou de ne pas suivre le lien dans lequel il se trouve. Quand vous mettez des liens sur votre page, le moteur de recherche essai de repartir une sorte de jus qu’on appelle jus de lien (en anglais link juice) entre tous les liens de la page. Pour des liens qui pointent vers d’autres pages du même site, il n’y a pas de problème, mais quand le lien sort, et indique un autre site, il est préférable de demander de ne pas le suivre, et éviter ainsi de gaspiller votre « jus de lien »
Voici comment on le met en place :
<a href="ur/de/la/page" rel="nofollow">
Conclusion
Nous venons de voir 9 tags spécifiques et indispensables pour améliorer la structure de votre site et augmenter le trafic vers votre site. Les techniques pour le SEO sont nombreuses. Si vous avez une question, laissez-nous un commentaire, vous pouvez également nous contacter via notre formulaire de contact ici : https://www.assiegroup.com/fr/contact
Laisser un commentaire
0 Commentaires
Abonnez-vous pour recevoir les articles
- Entreprise 8
- Logiciel 0
- Web 4
- Finance compta 5
- Digital marketing 1

